1:まずは無料でお問い合わせする
お問い合わせフォームよりお気軽にお問い合わせください。お客様のホームページの活用目的やデザイン、ご予算、納期などをざっくりお伺いし、制作プランとお見積もりを無料でご提案いたします。
お問い合わせの前に。。。
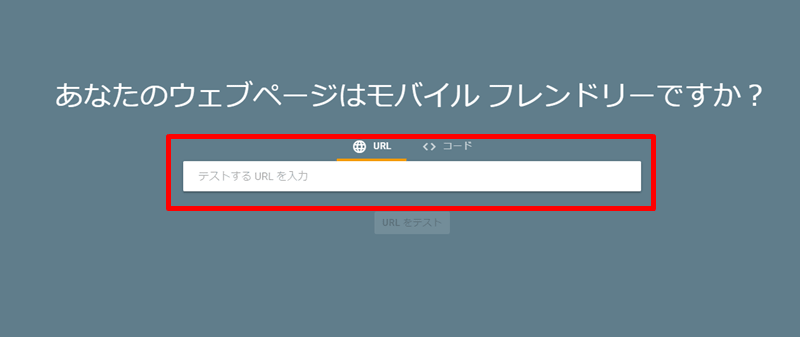
既にホームページをお持ちのお客様は、お問い合わせしていただく前に、お客様ご自身でもホームページが「スマホ対応」されているのかご確認していただく方法があります。

上記サイトにアクセスし、上記画像の赤枠内にお客様のホームページのURLを記入し、「URL送信」をクリックしてみてください。

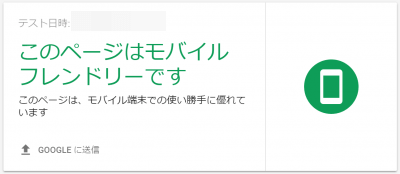
こちらの表示になれば合格です。お客様のサイトは既にスマホ対応されています。

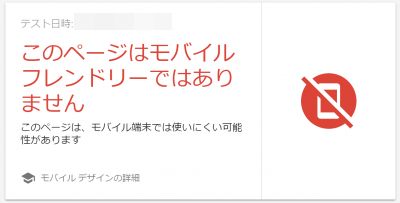
こちらの表示になってしまった場合には、スマホ対応されていませんので対策が必要になります。
2:企画構成
ご提案させていただいた内容に合意していただけましたら、更に詳細なヒアリングさせていただき、お客様のご希望に沿った内容で改めて企画構成・お見積もりを作成いたします。
お見積もりさせていただいた内容で、ご発注いただけましたら、正式にご契約をさせていただきます。
3:ワイヤーフレームの作成

4:ホームページで利用する素材をご用意していただきます。
ホームページで利用する原稿、写真、ロゴなどの素材をお客様側でご準備いただきます。
5:デザイン
その際にはページが完成するごとに、確認をしていただき問題が無ければ次の作業に進むなど、お客様と連携を取ながら進めていきます。

6:最終チェック
お客様用のホームページをテストでネット上にアップいたしますので、ネット上で直接、デザイン・動作などの確認をしていただきます。
7:本番サイトアップ・納品

全てのページをご確認していただきましたら、本番サイトをネット上に公開し、納品となります。
8:アフターサポート
公開後も保守・運用のアフターフォローをさせていただきますのでお気軽にご相談ください。